Website Templates
HTML Website Templates with Source Code
No secret, all today’s premium templates come with ready-to-use features and a handy editor in the pack. It provides a lightning-fast design and lets site owners get full control of their sites without technical skills, which is comfy for beginners. However, some oldies prefer editing their designs by hand. The good news is that it is possible to use pre-designed site skins and still have access to their code these days. When choosing an HTML website template with source code, you can edit any layout’s component via a built-in content editor or open the source code and manually rewrite the needed part. No matter what you choose, the item you purchase should follow the newest site-building requirements. It should also contain all modern must-have features, and here is what we are going to start with.
Business Niches Templates with Open Source Code
Talking about web design features, some of them are essentials any online project requires when others are just trendy options. The thing is that the design market offers you tons of stylish and eye-pleasing features, but you don’t need most of them.
To figure out what your must-haves are, you need to decide what topic you are about to cover. The Monster ONE gallery has HTML website templates with open source for almost any business niche, including:
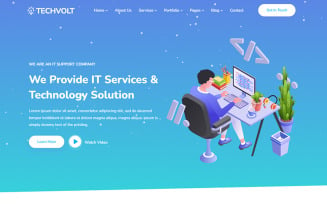
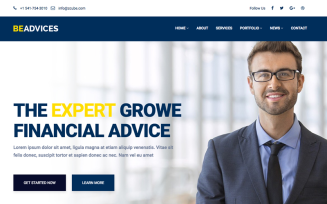
- Business & Services;
- Home & Family;
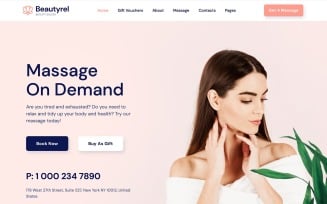
- Beauty, Salon, Fashion;
- Sports, Outdoors, Personal Training;
- Society, People & Charity;
- Medicine, Clinic, Surgery, Vet;
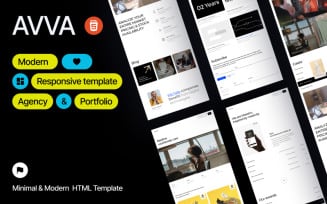
- Design & Photography;
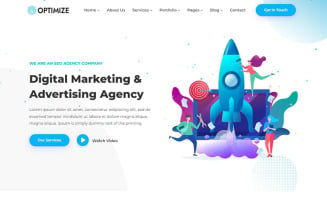
- Development & Marketing;
- Interior & Exterior Design;
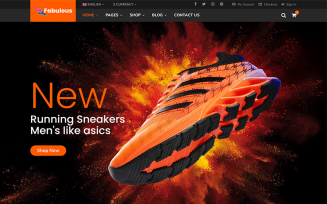
- Cloths, Lingerie, Shoes & Accessories;
- Education, Books, and Courses;
- Food, Restaurant, Beverage & Delivery;
- Cars, Motorcycles, and Repair;
- Entertainment, Nightlife & Games;
- Electronics, etc.
Save with Multipurpose HTML Templates with Source Code
Looking for a way to save some money on site building without losing the quality of your project(s)? Don’t miss this point, as multipurpose templates make your all-in-one solution. These are sets of layouts that have numerous pre-styled pages for different occasions. Usually, the pack contains all must-have and additional page layouts in several design variations. Choosing a basic HTML template would be helpful for a beginner who wants to run a single project. At the same time, multifunctional items fit the needs of:
- Designers;
- Developers;
- Marketers.
When buying a multipurpose theme, you can create as many designs as you need and do it quickly, thanks to the presets library. It is possible to launch as many websites as you need, enrich them with various features, and rapidly customize the design. No need to worry about licenses or anything like that. You might run an unlimited number of projects with a single product. What is more important, these may be completely different kinds of site, like:
- Online shop;
- Business and corporate project;
- Online portfolio & gallery;
- Online library, courses, or school;
- Personal landing page;
- Blog, catalog, news portal, or magazine;
- Web cafe with a delivery option;
- Online CV or web business card;
- Web invitation or presentation, etc.
Save Money with ONE Subscription
Here is another proven way to save money on web design - ONE. It is a subscription service from TemplateMonster that gives you access to endless digital products. The list includes the next items:
- 1408 WordPress themes;
- 3553 CMS & eCommerce themes;
- 28 Plugins & add-ons;
- 13060 Graphic assets;
- 7672 Presentation templates;
- 416 Video assets;
- 236 Audio assets;
- 1.7M Photos.
The ONE gallery offers a rich product variety. There are more than 28000 items available to use. Aside from best-selling themes, you will be able to access high-quality add-ons, graphics, banners, pictures, audios, videos, and CSS animation. Depending on the pricing plan you choose, you are free to use all of these for at least 1 year. You have 3 options:
- $82/year - Creative - a perfect option for beginners. The plan gives you 1-year-long access to all graphics and assets from the ONE gallery, including presentation items with infographics, videos, and audios. Besides, you get 1 year of free technical support.
- $179/year - All-in-one - a lucrative option for skilled designers and developers with numerous projects to style. The name of the plan already speaks for itself. When choosing this option, you have 1-year-long access to all the products from the list above, including flagships, premium plugins, and eCommerce items + 1 year of technical support.
- $599 - All-in-one∞ - ready-made solution for oldies who became experts in site-building always have lots of projects to manage. This option gives you lifetime access to everything from the ONE gallery + lifetime technical support. Please note, there will be even more products, and we also keep an eye on web design trends to add the newest ones to the gallery. It gets regular updates that all the subscription owners get automatically, without making any additional payments.
Essential Features Any HTML Website Template Requires
Neither we want to sound banal, but everything should start with responsiveness. No matter how trendy your website is, people won’t like visiting it if the site design is non-responsive. We already told you that more than 50% of US adults prefer to use their smartphones to search for new products or services. And here is another interesting fact to know:
- 75% of customers prefer buying from companies and brands that personalize the purchase experience;
- 55% of companies recognize customer experience as the most critical priority when others put it in the second or third place, max.
Responsiveness + Mobile-Readiness
It looks like you need to be customer-oriented to get success, and it becomes impossible without making your website responsive. No worries, the mentioned products have responsiveness in packs, and some of them are Retina-ready. They make the site content look professional in all browsers and on all devices, including Mac and Android. With all its elements versatile, your project would automatically adapt to the screen size a visitor has in hands.
When choosing HTML website templates with source code, make sure it is responsive and mobile-ready. In other words, your site should not just look fantastic from mobiles. You also need it to load fast with sliders and other site sections scrollable from mobiles.
We won’t talk a lot about cross-browser compatibility, as this feature already comes as part of responsive design. However, don’t forget to check the way your online child looks in different browsers if you are going to change the source code.
Easy-to-Navigate Content
What else do you need to make people like your website and prefer it to the other resources on the same subject? Let’s make it as customer-friendly as possible, and the first step to it would be making your content easy-to-find. You can do it by adding comfortable navigation to web design. Here are several tips to assist you.
- Easy-to-navigate pages. Create product categories and subcategories to further the searching process. You can use tags and keywords but make sure all of them are relevant. Otherwise, you would disappoint both search engines and shoppers who came to your pages from the search results.
- Top Products. Create separate pages for your best-sellers, top-rated items, and other product selections you would like shoppers to see before everything else. Showcase them on the main page with banners, sliders, pop-ups, and other promo-oriented features.
- Interlinking. Use it to link your products and product pages with each other, so that the site visitors would see the pages they might be interested in without even typing a search request.
- An Intuitive Search would help you to save shoppers’ time and let them find the needed page ASAP.
- Hamburger Menu. This feature is essential for any full-fledged website, as it allows you to put multiple information to the web menu without overloading the design. Create unlimited pages and add banners, animation, and other visuals to the menu look.
- Sticky elements. By getting your design elements sticky, you make them remain in the same place when a shopper scrolls the page. Not all the site components need it, but you would undoubtedly make a visitor’s life easier by making your menu, footer, header, or CTAs sticky.
- Contact Information. Here is another extra-important fact to remember: your contacts should be the easiest thing to find. That is why it is not enough to create a separate page for contact information. You wouldn’t believe how lazy shoppers can be… So, apart from creating a page for contacts, we recommend adding them to the header and footer fields.
- Getting in touch with you. Whatever your site is about, its visitors should contact the owner once they need it. And the faster people do it, the more customer-friendly a shop is. Start with the Quick Contact Form feature, which is also useful to collect customer information for your newsletter.
- Social Media Integration. By integrating the shop with all popular social media platforms, you double your chances to get more traffic. Use such beautiful features as Instagram Feed to display your feed’s newest pics right on the main page. We recommend you to add Social Sharing and Social Registration features. People will be able to skip a tiresome registration process and enter your website via their social media. Besides, they might share your product selections or blog posts with friends and followers, which is also beneficial for you.
- Professional Blog. You will need it, even if you are bad at writing because people like up-to-date projects. They continuously need fresh pieces of information, and a smartly created blog would be an excellent way to show your activity. Write about anything related to the site topic, from the news in your business niche to your complete project or the company history. Also, don’ forget about sales and other important events. Showcase your latest posts on the homepage so that people can see you have some news once they have entered the site.
SEO
SEO is a must, no matter how experienced you are in web design creation. Here is what makes search engines notice your site and show it to the prospects. You won’t attract people to the project if it has a bad reputation - that is why the HTML website template you select should have an SEO-friendly code. Let’s imagine you already choose one, so what’s next? Here are a few tips to make Google love your website:
- Use only relevant tags and keywords;
- Keep the project up-to-date;
- Work on your descriptions and optimize images;
- Use interlinking but make sure all the links are well-working;
- Avoid duplicating content; it should always be unique;
- Make your site compatible with any device;
- Make your content multilingual or at least translation-ready.
HTML Website Templates with Source Code FAQ
Our gallery contains more than 350 free products, including free website products to choose from. All freebies are modern enough to meet today’s site building requirements. They come with numerous essential features in the pack and have an open source to change the site code by hand. Depending on the product’s platform, the package also contains a quick content editor (Elementor, WordPress Live Customizer, WPBackery, Novi Builder, etc.) that works on the drag & drop technology and several plugins to create content rapidly.
Some premium themes already come with a Retina-ready design. Just choose the feature in filters, select the item you like, purchase it, install, and fill with custom content - that’s all you need to run a website. Even if a theme is non-Retina-ready, you can edit its code and add the feature by hand but we do recommend starters to look for ready-made designs.
If you know what feature you want to see in the product’s pack, open the gallery and tick the needed feature(s) in the left filters field. You can also select a product category to find the templates with all components essential for your business niche.
Yep, you can edit the code without trouble and modify the HTML and CSS the way you want. It is possible to do in any convenient manner, including the editor’s field, that gives you access to the source code. Just don’t forget to make backups and preview all changes before uploading the page.
Working with HTML Website Templates with Source Code
Creating new pages, replacing the demo design with custom features, and adding new elements to the site design has never been easier! Check this video to see how you can install an HTML template in a few minutes.
| Product Name | Downloads | Price for One Members |
|---|---|---|
| Wink - Multipurpose Portfolio Free Website Template | 1723 | Free |
| Free Business & Services HTML5 Website Template | 2480 | Free |
| Free Music Artist and Singer By WINK Website Template | 421 | Free |
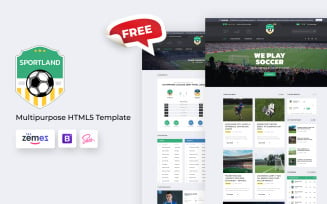
| Sportland - Free Soccer HTML5 Website Template | 815 | Free |
| Free Photography Portfolio Bootstrap by WINK Website Template | 1080 | Free |