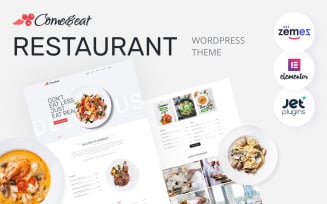
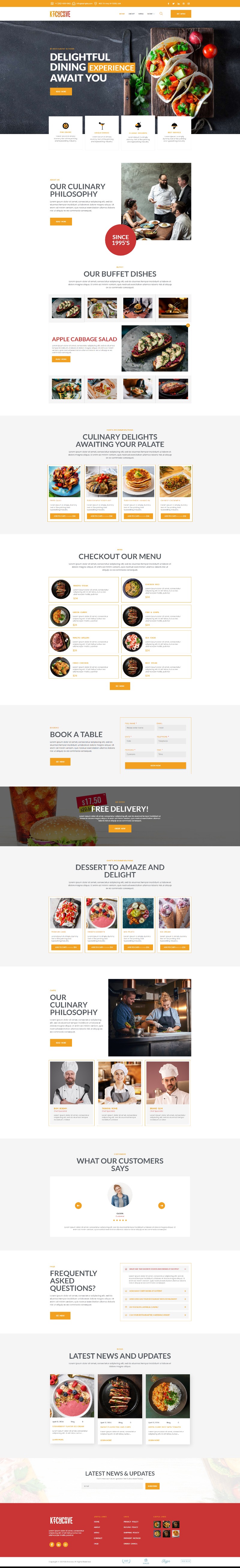
Kitchcrave – Daylight Restaurant & Cafe Elementor Kit

KitchCrave:
Introducing the KitchCrave Website Elementor Kit – your kitchen's digital powerhouse! Elevate your online footprint and captivate your audience with this comprehensive solution. Showcase your mouthwatering menu, entice customers with an irresistible food gallery, and simplify ordering seamlessly. With the intuitive Elementor page builder, personalize colors, fonts, and layouts effortlessly. Transform your kitchen's online presence with KitchCrave – the top choice for culinary websites, passionate cooks, and food enthusiasts.
Website Features:
1. Kitchen Website Builder
2. Culinary Website Design
3. Restaurant Website Template
4. Food Gallery Showcase
5. Online Ordering System for Restaurants
6. Customizable Website Elements for Kitchens
7. Personalized Kitchen Website Design
8. Elementor Kitchen Website Kit
9. Mouthwatering Menu Display
10. Food Enthusiast Website Solution
Technical Features:
- Using Free Plugins (Elementor Pro is not required).
- Drag-and-drop visual builder for true no-code customization.
- Retina Ready 10+ Templates.
- Fast-loading.
- Global Theme Style.
- Fully Responsive Layout.
- Cross-Browser Compatibility: Chrome, Firefox, Safari, Opera.
- Fully Customizable.
Pages Templates Include:
- Home
- About us
- Menu
- Contact us
- Chefs
- Blog
- Testimonials
- Faqs
- 404 error
Sections and Blocks:
- Header section
- Footer section
- Newsletter Section
- Booking Form Section
- Contact Form Section
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit
- Element Pack Lite
- Metform
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.