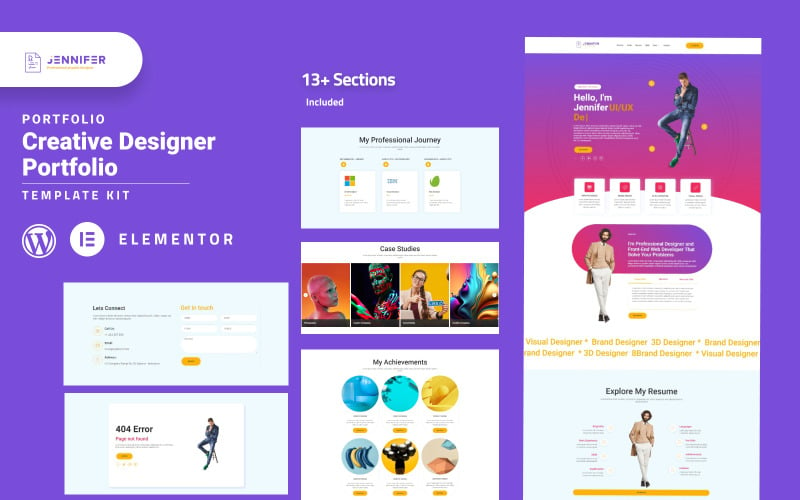
jennifer - Personal Portfolios & Resume Elementor Template Kit Elementor Kit

Introduction
Introducing Jennifer, your ultimate solution for crafting captivating personal portfolios and resumes with ease. Powered by the versatile Elementor Page Builder plugin for WordPress, Jennifer offers a seamless and intuitive experience for building your online presence. Perfectly suited for individuals seeking to showcase their personal journey, skills, and achievements, Jennifer is the ideal choice for Personal, Resume, Biography, Profile, Designer, CV, One Page websites.
Features
- Harness the power of Elementor Page Builder to customize your website effortlessly.
- Drag-and-drop visual builder for true no-code customization.
- Infuse your website with a creative and modern design aesthetic, ensuring a visually appealing experience for visitors.
- Fast-loading.
- Jennifer is optimized for use with the free Hello Elementor theme and most Elementor-supported themes, ensuring smooth performance and compatibility.
- Designed as a Template Kit, Jennifer seamlessly integrates with the Elementor Page Builder plugin, providing pre-designed page content for easy implementation.
- Create an engaging user experience with interactive elements, including portfolios, testimonials, and contact forms.
- Built with SEO best practices in mind, Jennifer helps improve your website's visibility and ranking on search engines.
- Jennifer ensures swift loading times, enhancing user experience and reducing bounce rates.
Pages Templates Include:
- Home
- 404 error
Sections and Blocks:
- Header section
- Footer section
- Hero section
- Services section
- About us section
- News ticker section
- My resume section
- My key skills section
- Case studies section
- My achievements section
- Testimonials section
- My professional journey section
- Contact us section
- Blog section
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit
- Happy Elementor Addons
- Exclusive Addons Elementor
- Metform
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.