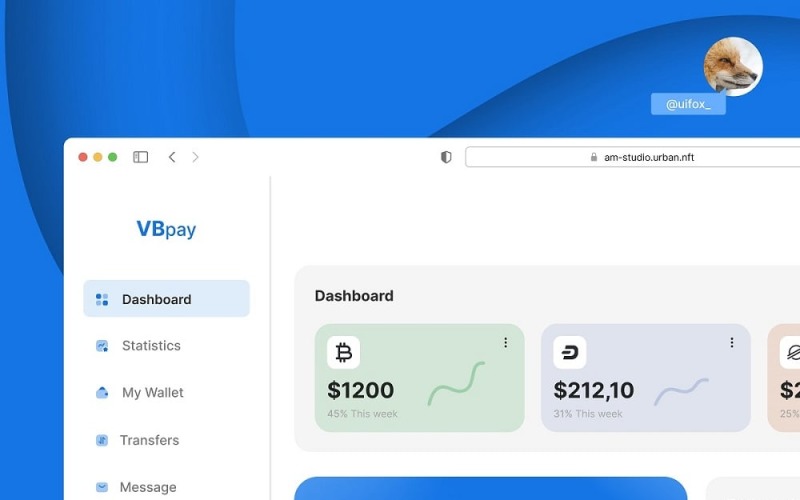
VB Pay Banking Mobile Theme UI Element
Premium
Subscribe to unlock unlimited access to 395700+ premium assets
Share:
1
Authorization required
Added to collection Add to collection

Short description:
A mobile banking UI template typically includes a range of different screens and elements that are designed to make it easy and intuitive for users to manage their finances using a mobile device. This may include features such as:
- Login and registration screens: Users will typically need to enter their login credentials or register for an account before they can access their banking information.
- Account dashboard: This screen will usually provide users with an overview of their account balances and recent transactions, as well as any alerts or notifications related to their account.
- Transaction history: Users can typically view their transaction history, including information such as the date, time, and amount of each transaction, as well as the name of the recipient or payee.
- Funds transfer: Users can typically transfer funds between their own accounts, or to other accounts, using this feature. They may also be able to set up recurring payments or transfers.
- Bill pay: Users can typically pay their bills using the mobile banking app, either by manually entering payment information or by setting up automatic payments.
Instruction
- Install a Figma editor: To modify the UI template files, you will need a code editor.
- Open the UI template files in the Figma editor: Navigate to the folder where you downloaded the UI template files and open them in your code editor.
- Customize the HTML and CSS: The UI template is likely made up of HTML and CSS files. You can customize the HTML to change the content and layout of the template. You can customize the CSS to change the styling of the template, such as font size, color, and spacing.
- Update images: If you want to change the images in the UI template, you can replace the existing images with your own. Make sure to update the file path in the figma file so that the new images display properly.
- Save and publish: Once you are satisfied with your changes, save the files and publish them to your website or platform.
Features Our Theme: -
- 1 Full-Screen Landing Page and mobile page
- Easy Customized
- Fully Layered, Scalable, and Editable
- Vector-Based Assets
- Well Organized Layer
- Open-Source Font (Google Font)
- Image included
Show more hide
Similar Graphics
see allAdditional info