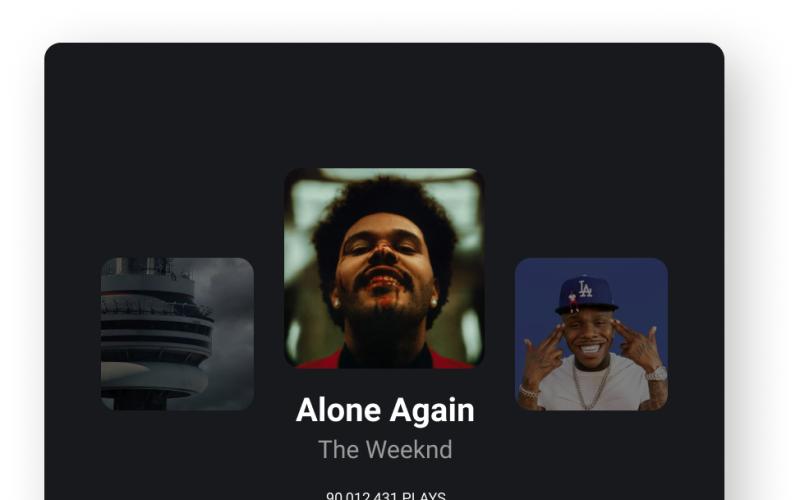
UI Elements, Widgets Designed in Figma
Premium
Subscribe to unlock unlimited access to 397800+ premium assets
Share:
Authorization required
Added to collection Add to collection
Short description:
UI (User Interface) elements are the visual components that users interact with when using a digital product, such as a website or mobile application. Here are some common UI elements and their descriptions:
- Buttons - These are clickable elements used to trigger an action, such as submitting a form or navigating to a different page.
- Text fields - These are areas where users can input text, such as their name or email address.
- Dropdown menus - These are clickable lists that display options when activated, allowing users to select one option.
- Checkboxes - These are clickable elements used to select one or more options from a list.
- Radio buttons - These are clickable elements used to select one option from a list of mutually exclusive options.
- Sliders - These are draggable elements used to adjust a value, such as volume or brightness.
- Tabs - These are clickable elements used to navigate between different sections of content within the same page or screen.
- Modal windows - These are temporary windows that overlay the main interface, used to display additional information or prompt users for input.
Show more hide