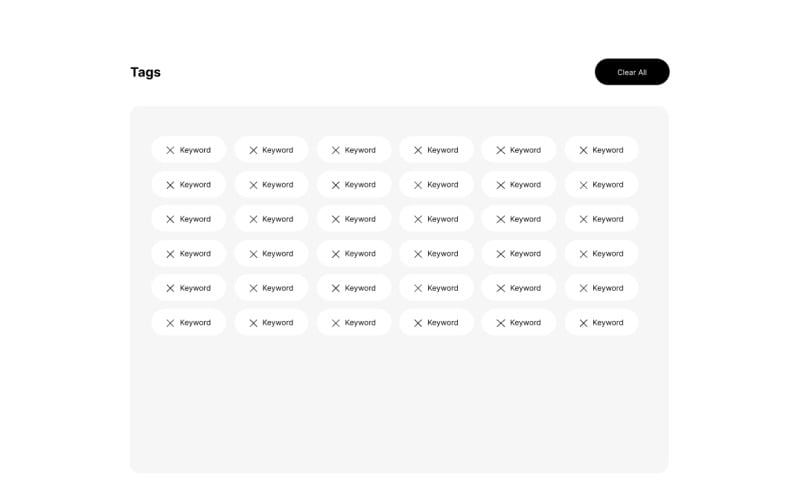
Keyword or Tags Component with clear button UI Element
Premium
Subscribe to unlock unlimited access to 396600+ premium assets
Share:
Authorization required
Added to collection Add to collection
Short description:
This UI Kit has white and dark theme, While this version is on white theme
The tags component is a UI element that allows users to input and visualize multiple tags before submitting an item on the application. This component typically consists of an input field where users can type tags, and a container that displays each entered tag as a separate entity. Additionally, there’s a “clear all” button to remove all tags at once.
Benefit
- Easy Input: Users can easily input tags by typing them into the designated input field. This simplifies the process of adding relevant information without the need for complex forms.
- Efficient Editing: The ability to remove all tags at once with a “clear all” button adds efficiency to the editing process. This feature is especially useful when users want to start over or make significant changes to their input.
- Clear Button Functionality: The “clear all” button should be easily accessible and clearly labeled. It should prompt users for confirmation before clearing all tags to prevent accidental data loss.
Screen
- Dekstop
File
- Figma File
- Font name
Note
- Using free font
- Images are dummy, only for presentation. not available in the file
Show more hide