Grocerex - Grocery & Organic Food ecommerce Shop Template For Figma UI Element

Introduction
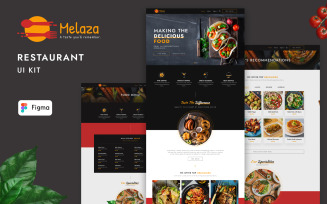
Grocerex emerges as an extraordinary Figma UI template, meticulously sculpted to empower online grocery businesses, whether launching a novel venture or revitalizing an existing platform. Seamlessly weaving innovation with user-centric design, Grocerex redefines digital shopping, immersing customers in a captivating experience. Its intuitive interface paints a modern shopping landscape, where farm-fresh products and categorized sections entice exploration. From spotlighting featured items to unveiling intricate product details, navigating through Grocerex feels like a culinary journey. With a user-friendly cart and an efficient checkout process, it streamlines the path from selection to satisfaction. Crafted for responsiveness, Grocerex adapts fluidly across devices. Elevate your online grocery enterprise with Grocerex’s distinct charm and leave an indelible mark on the world of digital retail.
Feature
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- All Layers are professionally grouped according to sections that can easily be editable.
- All buttons, header, footer, and hover interactions are in component form which can easily be editable.
- Google fonts have been used.
Templates Include:
- Home
- About
- Hot Deals
- Contact
- Shop
- Single Product Details
- Blog
- Single Blog Details
- 404
- Coming Soon
Sections and Blocks:
- Header
- Footer
- Contact-Form
- Newsletter Form
Font Family:
- Titilium Web
Color Scheme:
- Green - 30C983
- Orange - FF8227
- Yellow - FFDD4E
- Gray - 777777
- Black- 252525
Groups & Layers Structure:
Every fig file in this theme has been organized into groups and layers. For Home Page-v1, an example of group and layer structure is shown below.
How to Edit Fig File:
To alter the file, you must have Figma installed on your computer or login into Google, as well as the typefaces listed in the credits. The layers are nicely structured and organized into folders, as you can see on the right, making editing a breeze.
Images
Demo pictures are used in this Figma template. To use these photos on your website, you'll need to purchase a license or you can use your own.