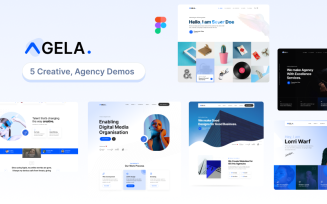
Design System Calinora - Figma UI Kit And Design System For Web Site And Templates UI Element

Design System Calinora - a set of blocks for the site in Figma
Design System Calinora is a unique and multifunctional tool for customizing and quickly creating websites and various types of landing pages in Figma.
What do you get with the Design System Calinora ?
🎨200+ global styles
Large collection of colors, fonts, grids and shadows for quick dashboard work.
🗂 1000+ resources
A large collection of linear icons of different sizes, avatars, payment systems logos and vector shapes.
💎 Over 2000 components and options
A huge number of options and components for design development, user interface and dashboards. With this advantage, you will be able to restructure your work faster.
💻 Over 35 pre-made pages
We have specially created ready-made web page templates for every taste and any theme you may need.
Our mission
Panda UI is the most powerful Figma website and landing kit. You can create a main page of any complexity in 15 minutes, we checked it ourselves. It was created to help you speed up your workflow and significantly improve the quality of your projects.
Every element and component has been carefully designed with Autolayout, and we've enhanced it all with options to make your design more accessible.
We really hope you enjoy our design system!
Our design system is ideal for...
Freelance designers create high-quality designs faster, attract more clients, and increase your income.
Development teams bring everyone together on one page with a single library. Constantly design faster.
Beginners and students learn how professional design systems are created and learn Figma best practices.
Startups are designing and prototyping faster using a whole library of ready-made components.
For any users who use Figma for work, there is no need to know how to create this or that element, we have already done everything.