Archirior - Architect & Interior Design Elementor Template kit Elementor Kit



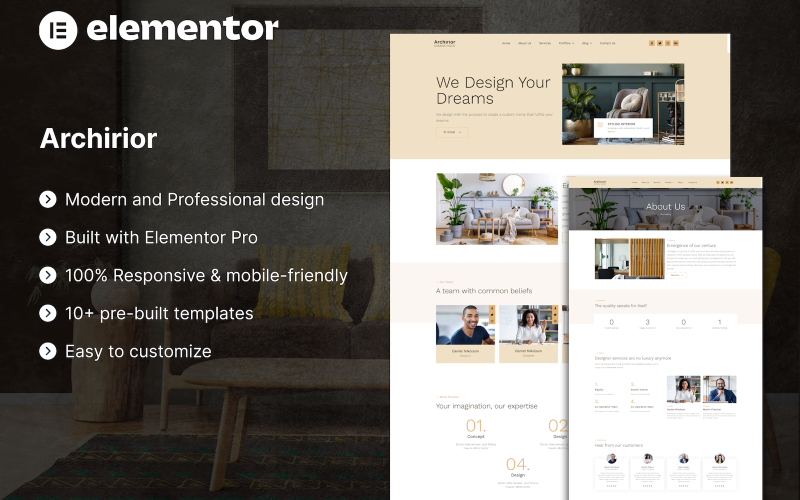
Archirior - Architect & Interior Design Elementor Template kit
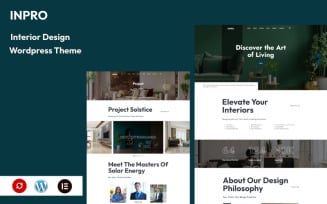
Archirior is a template kit for Elementor that enables the creation of interior design websites. The kit includes over 10 pre-designed templates featuring sleek, modern designs with a professional layout. The demos and pre-built content provided in The Archirior Kit are specifically crafted to enhance the visual appeal and professionalism of your website.
The integration of Elementor's drag and drop page builder makes it possible for anyone to create their dream page. Archirior offers additional benefits such as an easy one-click demo importer, a library of useful shortcodes, various inner page layouts, the Elementor drag and drop Page Builder, and a full set of customization options. With Archirior, users can also easily create a one-page website.
Archirior Elementor Template Kit is specifically designed for the Elementor page builder. While this kit has been optimized for use with the free Hello Elementor theme, it is also compatible with most themes that support Elementor.
Enhance the professional look of your business website with the Archirior Elementor Template Kit!
Features
- Modern and Professional design
- Built with Elementor Pro
- 100% Responsive & mobile-friendly
- 10+ pre-built templates
- Easy to customize
What’s Included
- Home
- About Us
- Service
- Portfolio
- Portfolio
- Single Portfolio
- Blog Grid
- Blog List With Sidebar
- Single Blog
- Contact Us
- Error 404
- Header
- Footer
Required Plugins
- Elementor
- ElementsKit Lite
- Elementor Pro upgrade is required for some templates and features (not included).
How to Use Template Kits
- Install and Activate the “Envato Elements” plugin from Plugins Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
This Template Kit uses demo images. You will need to replace those images before using on production!
I hope you enjoy Thanks!